本文共 4080 字,大约阅读时间需要 13 分钟。
video-js 库使用 自定义组件
video-js 库
原始版的库:
vue 封装过的组件:这是一个非常棒的播放器,还兼容 hls 的直播流(m3u8)格式的等,还支持自定义组件,基本上满足播放器的很多功能了。
如果想了解直播的可以看下以前的文章
后面更多会说自定义组件
说一说我的遇到的坑:
本来用播放器播放直播流 OK 了,可是 UI 和我说,播放器在回放的时候,希望像普通播放器一样,左边是当前的进度,右边是视频总时间(播放器默认右边的时间是视频剩下的时长) 这不是洒洒水的需求吗,搞个配置就完事了。。。于是就开始了漫长的踩坑路
如果你也是因为配置了显示时间,但是组件并没有显示的话,建议你审查一下元素,他被隐藏了!!!
video-js 配置
上文档链接
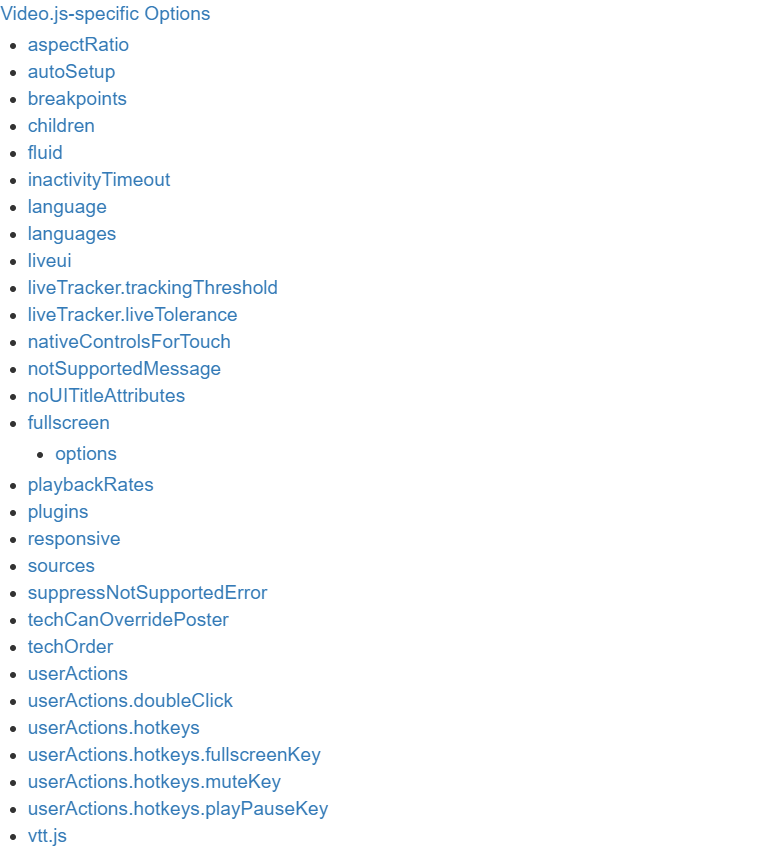
以下是文档中给出的一些配置项(学会看文档,比找几百篇博客去看更有效,而且都是短句子,实在不行翻译下就完了):

- vue 插件使用
- 普通 html 使用 JS 调用
// player 是 页面上的ID节点 id="player"var player = videojs('player', { autoplay: 'muted' // 其他的配置}) controlBar 配置
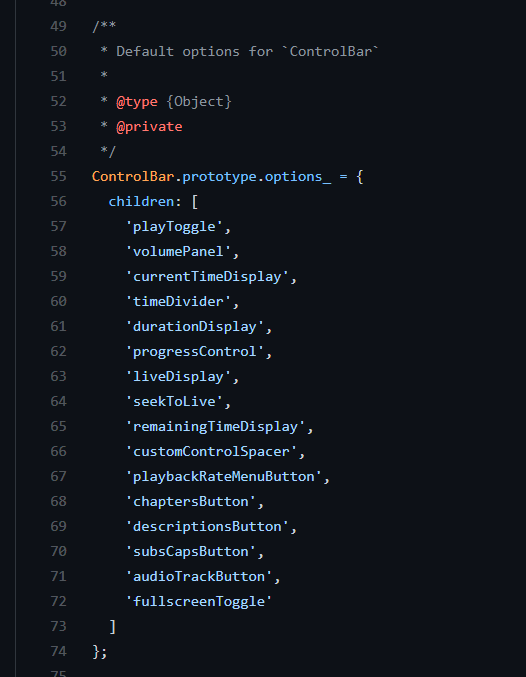
controlBar 在配置文档基本上是看不到的…这时候源码就是最好的文档

所以 controlBar 的配置基本是:
controlBar : { playToggle: true, // 播放暂停按钮 volumePanel: true, currentTimeDisplay: true, timeDivider: true, durationDisplay: true, progressControl: true, liveDisplay: true, seekToLive: true, remainingTimeDisplay: true, customControlSpacer: true, playbackRateMenuButton: [0.5, 1, 1.5, 2], chaptersButton: true, descriptionsButton: true, subsCapsButton: true, audioTrackButton: true, fullscreenToggle: true} 自定义控件顺序
如果用上面的配置,那顺序都是 videojs 自动安排的,如果还想定义控件顺序,比如进度条在最前面,播放暂停按钮在进度条后面,可以这么配置:
写了 children 配置后,完全就按 children 的配置走。前面的 true 和 false 都没用了
var controlBar = { children: [ { name: 'progressControl' }, { name: 'playToggle' }, { name: 'playbackRateMenuButton', playbackRates: [0.5, 1, 1.5, 2] } ]} 如果上面的控件都不满足你的需求,那么就可以来自定义控件了
videojs 方法接收 3 个参数,
- 第一个是 dom 节点的 ID 名称
- 第二个是一些配置项的内容
- 第三个则是自定义插件的配置,通常会在 videojs 挂载后执行,也可以理解为 videojs 的 mounted 阶段
var myPlayer = videojs('player', { controlBar: { children: [] } }, function() { }) 自定义控件
了解了上面的步骤后,看看自定义的步骤
用自定义控件的方法添加原有控件
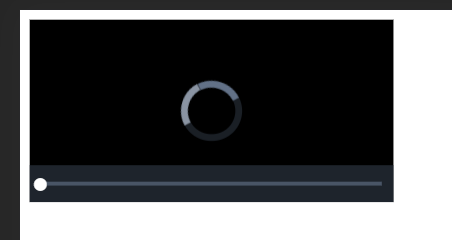
var myPlayer = videojs('player', { controlBar: { children: [] } }, function() { var progressControl = videojs.getComponent('progressControl') // 获取进度条控件 videojs.registerComponent('progressControl', progressControl) //注册该组件 // 找到 controlBar 节点,添加控件 myPlayer.getChild('controlBar').addChild('progressControl')}) 效果如下:就只剩下了进度条

至于你能从 getComponent 中获取多少控件,就取决于原控件有多少,注册的控件有多少了。其实也就是 controlBar 配置中的控件列表
完全自定义新的控件
var myPlayer = videojs('player', { controlBar: { children: [] } }, function() { var baseComponent = videojs.getComponent('Component') var myComponent = videojs.extend(baseComponent, { constructor: function(player, options) { baseComponent.apply(this, arguments) this.on('click', this.clickIcon) }, createEl: function() { var divObj = videojs.dom.createEl('div', { // Prefixing classes of elements within a player with "vjs-" // is a convention used in Video.js. // 给元素加vjs-开头的样式名,是videojs内置样式约定俗成的做法 className: 'vjs-my-components', innerHTML: ' ' }) return divObj }, clickIcon: function() { alert('你点击了图片') } }) videojs.registerComponent('myComponent', myComponent) // 找到 controlBar 节点,添加控件 myPlayer.getChild('controlBar').addChild('myComponent')})
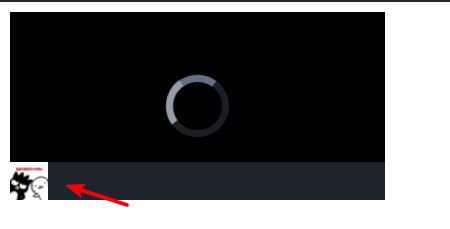
' }) return divObj }, clickIcon: function() { alert('你点击了图片') } }) videojs.registerComponent('myComponent', myComponent) // 找到 controlBar 节点,添加控件 myPlayer.getChild('controlBar').addChild('myComponent')}) 效果如下:


这种自定义组件只需要注意几个地方
- 从 Component 继承过来
- 用 videojs 的 extend 方法进行继承
- 为自己组件注册 registerComponent
- 添加到对应的地方 addChild(如果想添加到视频的其他地方,都可以通过 getChild 进行获取)
- 看过 Component 源码的会发现,我们是重写了 createEl 方法,Component 会自动调用 createEl 的
vue 组件可咋办
既然说到这里了,就打开 node_modules 看看 vue-video-player 的源码\node_modules\vue-video-player\src\player.vue
中间有这么一段代码
// playerconst self = thisthis.player = videojs(this.$refs.video, videoOptions, function() { // events const events = DEFAULT_EVENTS.concat(self.events).concat(self.globalEvents) // watch events const onEdEvents = { } for (let i = 0; i < events.length; i++) { if (typeof events[i] === 'string' && onEdEvents[events[i]] === undefined) { ;(event => { onEdEvents[event] = null this.on(event, () => { emitPlayerState(event, true) }) })(events[i]) } } // watch timeupdate this.on('timeupdate', function() { emitPlayerState('timeupdate', this.currentTime()) }) // player readied self.$emit('ready', this)}) globalEvents 是外部传入的参数,是一个方法。看到这里你应该懂了把,就和上面的步骤一样一样了。
最后
写到最后发现文章好像有点水,毕竟 video-js 真的已经很完善,日常使用已经足够了我本来想自定义时间组件的(毕竟配置文件怎么改都不出来)。后来发现是被 css 隐藏了,如果真的有需求要自定义控件,可以先看看其他类似控件的源码,你会收获很多的!
转载地址:http://wmuiz.baihongyu.com/